how to make a design post for wordpress
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Searching for a way to create custom WordPress post templates without needing code?
With WordPress post templates, you can create a template that you can easily apply to some or all of your content, which saves you time and helps you create cohesive designs.
In the old days, the only way to create custom single post templates was to edit the code of your theme. But now, that's changed and there are some great code-free, drag-and-drop tools to help you easily design custom WordPress post templates.
In this article, we'll introduce you to WordPress post templates and discuss some of their benefits in case you're not familiar with them. Then, we'll show you two different ways to create your own templates without needing code.
Let's dive right in!
📚 Table of contents:
- What are WordPress post templates?
- Why you might want to use WordPress post templates
- How to create custom WordPress post templates
- Method 1: Use the WordPress block editor (Gutenberg)
- Method 2: Use Elementor
What are WordPress post templates?
A post template is the design that your content uses when you publish it. For example, let's say you write a post, add a title, upload a featured image, etc. The post template is what controls where the post title displays, where the featured image is (above or below the post title?), where the main content displays, where to display the author name, and so on.
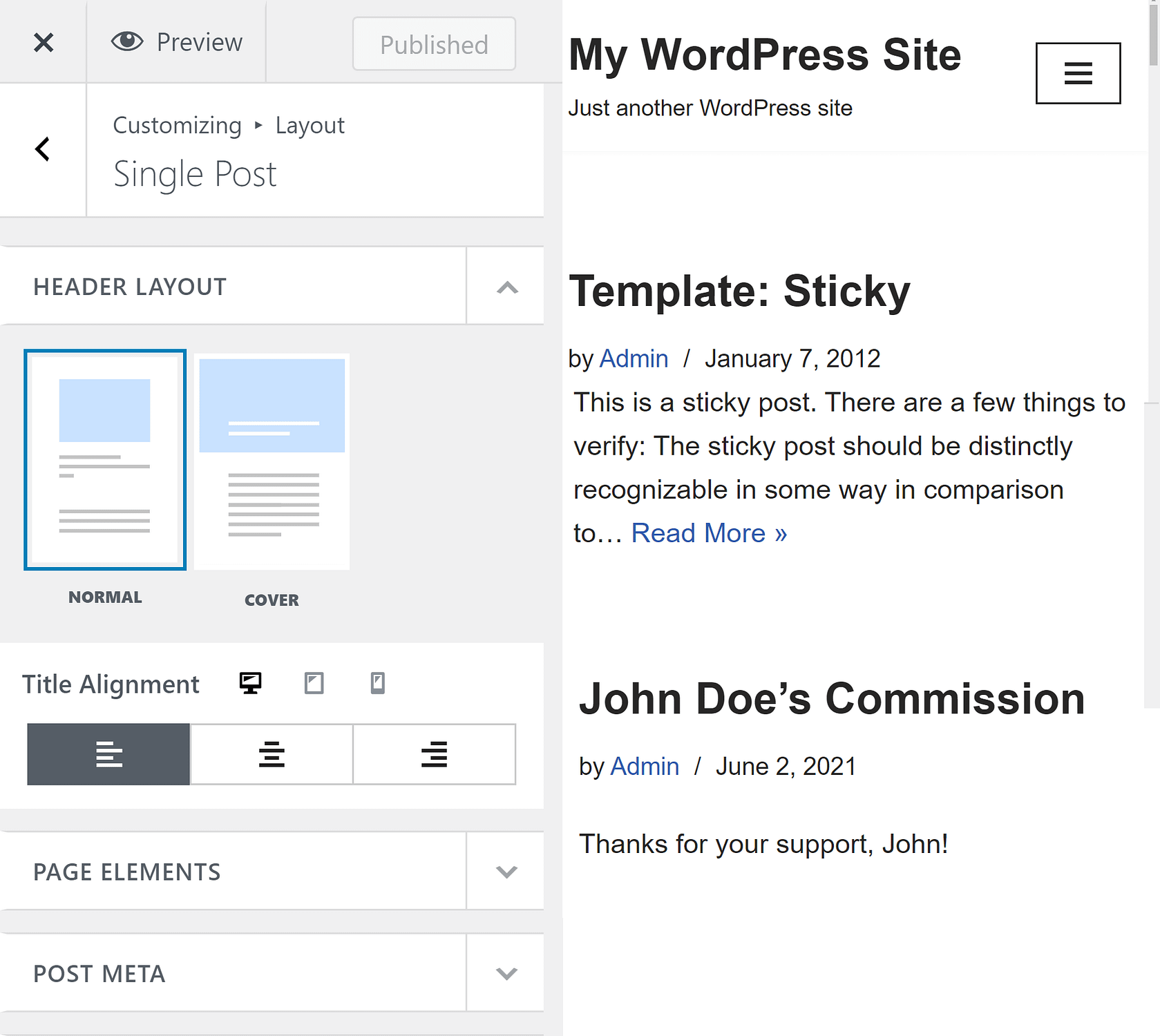
By default, your post templates are controlled by your theme. Some themes like Neve enable you to customize this template using built-in settings:

However, you can only edit one template at a time. Without the flexibility to save multiple templates, you're left with very few options. For example, what if you want to use one template for posts in one category and a different template for posts in another category?
This is where custom WordPress post templates come in. These are pre-made structures that you can personalize and apply to some or all of your content.
Why you might want to use WordPress post templates
The most obvious benefit of using WordPress post templates is speed. Once you've invested the time to make them, there's no need to meticulously edit the structure of each new post. Instead, you can simply choose the template to apply to that post and get to work on the content.
This helps you spend more time working on other important tasks. Whether you're looking to boost your site's search engine optimization (SEO) or increase your blog's audience engagement, these templates can help free up your schedule.
Pre-made templates can also help standardize your content structure. Consistency can be key to a clean, professional site design. This is especially true if you're already using templates in other areas of your site. For example, if you've made significant changes to the structure of your pages, you might want to create posts to match.
As you might imagine, it's hard to find faults with a tool that takes work off of your plate. While the process of building the initial WordPress post templates will take a bit of time, we highly recommend giving them a shot – you might thank yourself later!
How to create custom WordPress post templates
Now, let's look at two effective ways to create WordPress post templates without needing code:
- The native WordPress block editor, AKA Gutenberg – free.
- The Elementor Pro page builder plugin – from $49.
We'd recommend giving each method a try – you'll get nearly the same result, but the process can be a little different.
Method 1: Use the WordPress block editor (Gutenberg)
For a native way to create custom WordPress post templates, you can use the new template editing mode in the native WordPress block editor (AKA Gutenberg). This feature was launched in WordPress 5.8, which was released in July 2021.
If you're using the Classic editor instead of the block editor, you'll want to skip to the next method.
This is a core WordPress feature, so it's 100% free and you don't need to install a plugin to access it. However, you'll only see template editing mode if your theme has specifically enabled it. Because this is a relatively new feature, not all theme developers have enabled it at the time that we're writing this post.
Basically, if you don't see this feature, that probably means your theme developer hasn't added support for it yet. If that's the case, you can either:
- Manually add support by adding this code snippet to your child theme's functions.php file or a plugin like Code Snippets –
add_theme_support( 'block-templates' ); - Skip to the second method, which will work with any theme.
1. Open the template editor
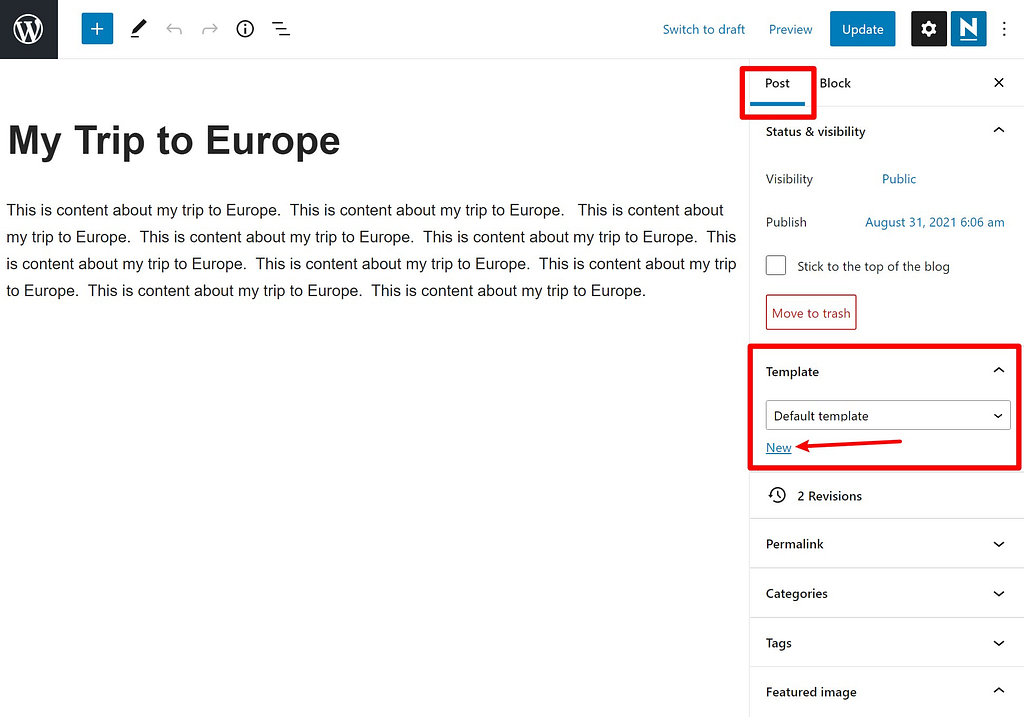
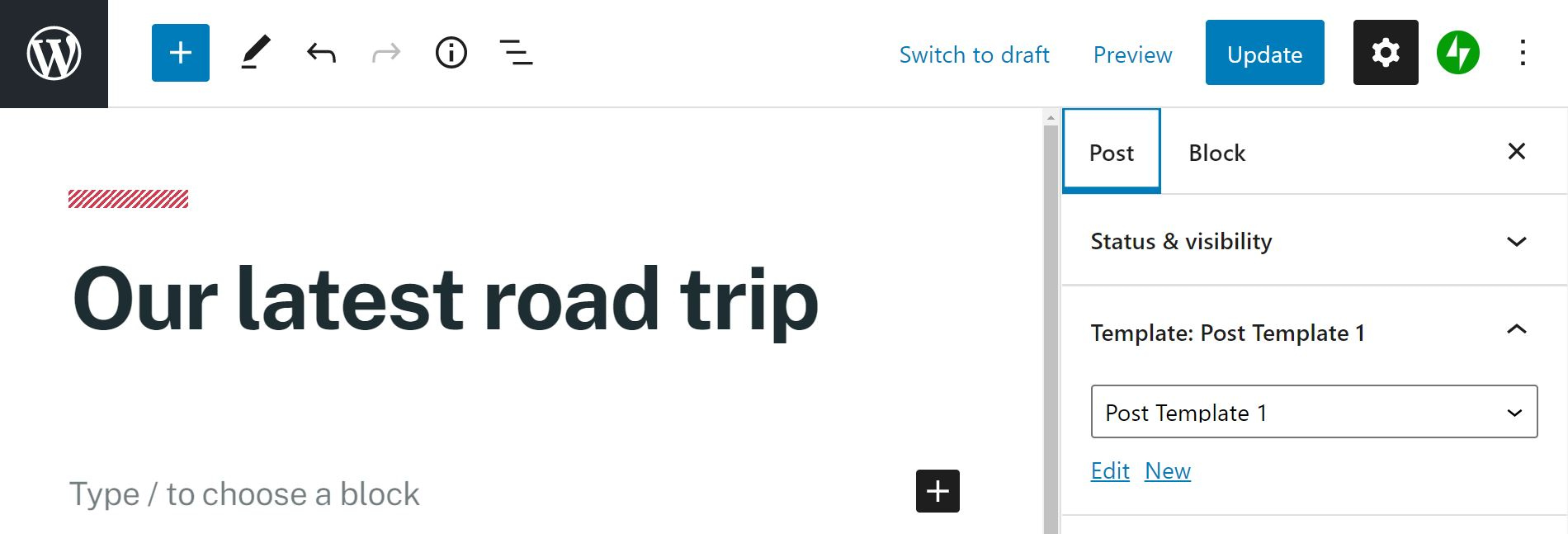
Start by creating a new post using the block editor. In the Post settings sidebar, you'll see an option called Template:

Again, if this option is not present in your editor, it's likely because your current theme is not yet compatible with the latest WordPress version.
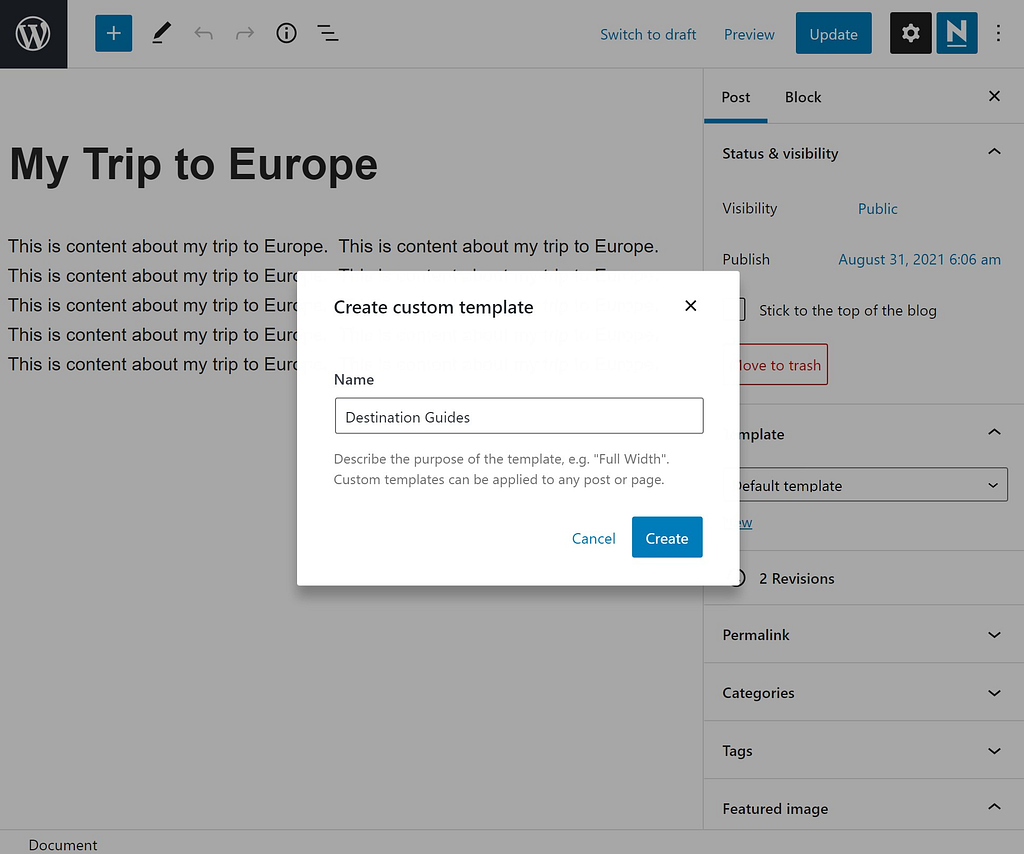
Next, click on New. In the pop-up window that follows, enter a name for your template and select Create:

2. Design your template using Theme blocks
You are now in the template editor, where you can start designing the layout of your posts. There are two types of layout elements that you can use:
- Theme blocks – these will dynamically insert content from each post that uses that template. For example, there are Theme blocks for the post title, post featured image, post content, etc. So if you add the Post Content block, your template will display the content from the editor of that post.
- Regular blocks – these are blocks that will be the same for every post that uses that template. For example, you could add a CTA form that displays below the content.
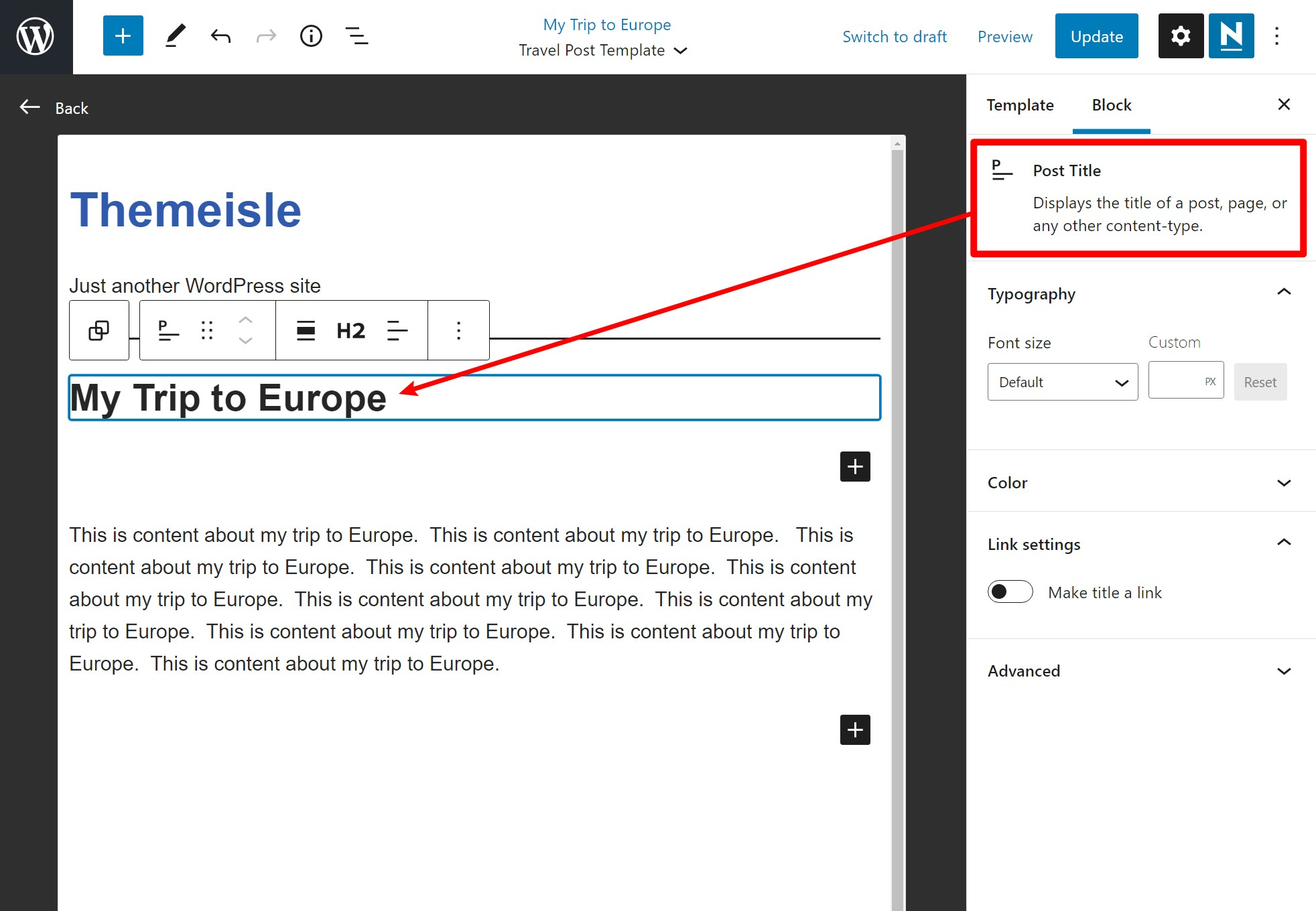
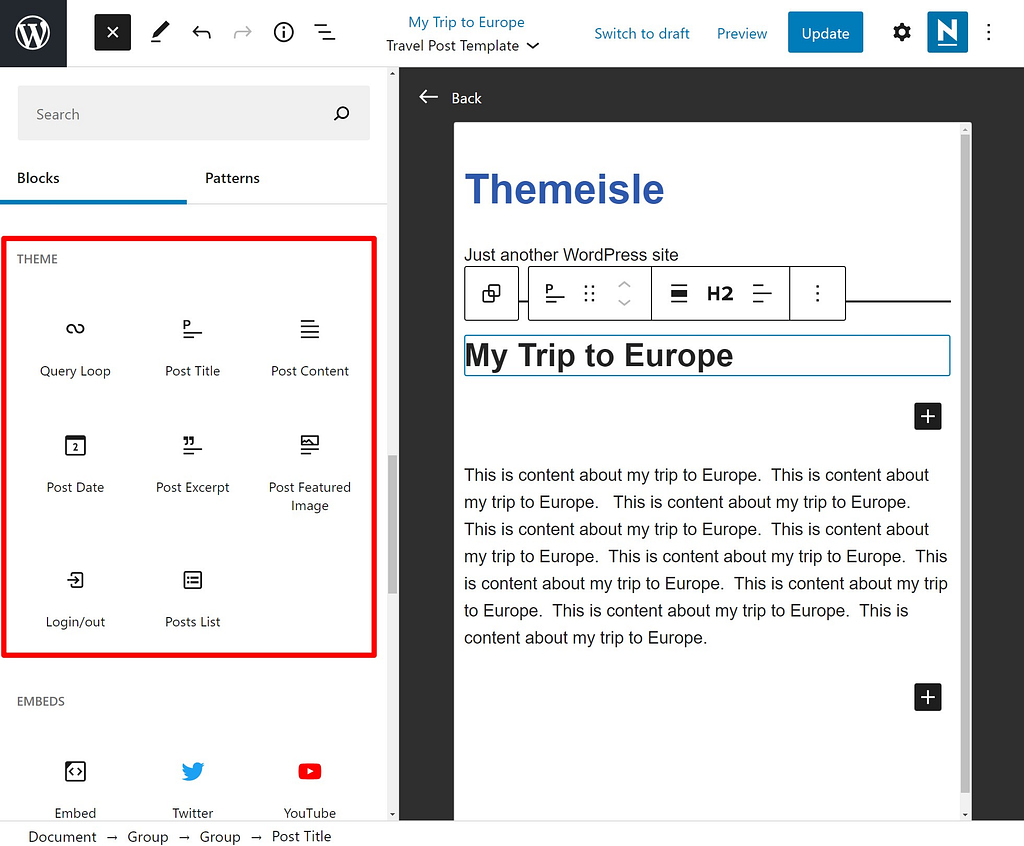
Below, you can see that the Post Title block displays the actual title of the post from the editor. You're also able to adjust the typography and color options according to your preferences:

You can find all of the theme blocks in the Theme section of the block inserter:

You can also use all of the regular blocks, including the layout blocks (like columns). However, keep in mind that if you add a content block, it will be the same for every post that uses this template.
3. Save your template and apply it to your posts
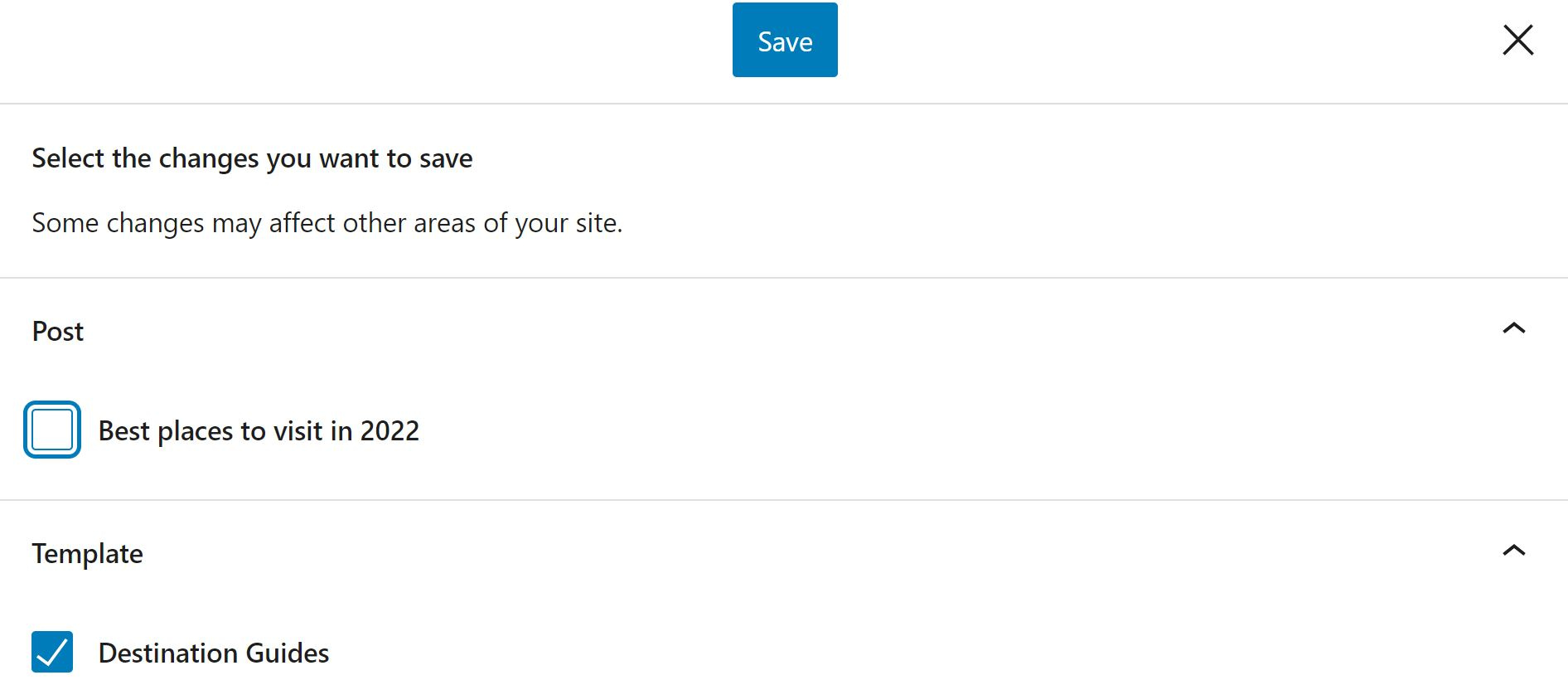
Once you're happy with your design, click on Publish to save your template. Note that you'll need to save your template separately from your post, otherwise these changes will be applied to the content of your post.
To do this, you just need to uncheck the box next to the title of your post, as shown below:

If you decide to edit your template later on, you can just open a post, locate the Template option in the Settings, and select Edit:

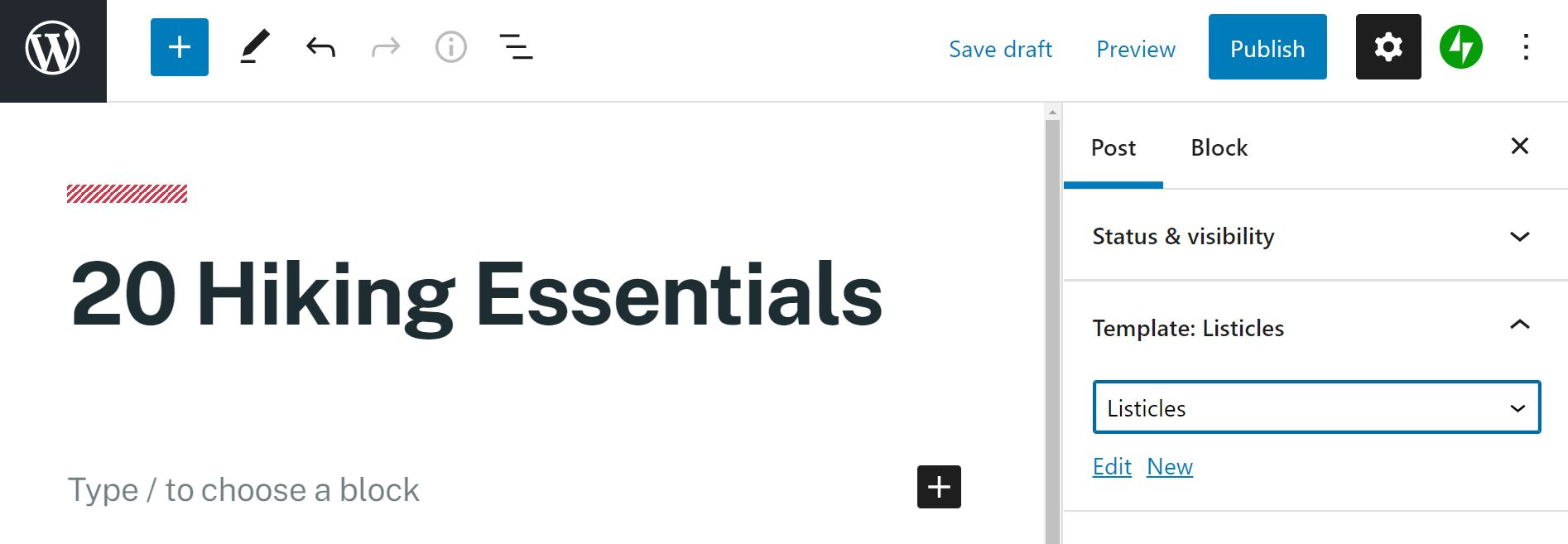
Remember that the changes that you make to an existing template will appear on every post that uses that template. As you can see, you also have the option to create another template. This can be very useful if you want to use different layouts for different types of posts, such as guides, listicles, and FAQs.
Whenever you want to create a new post or edit an existing post, you can click on the drop-down menu in the Template panel and apply the right template:

We think this is the easiest way to create post templates. The wide variety of blocks also gives you plenty of customization options. However, if you're looking for a few more advanced features, consider using the second method.
Method 2: Use Elementor to create a single post template
The other main method for adding templates is to use the Elementor Pro plugin. This plugin offers more design freedom and functionality, making it perfect if you need a bit more flexibility.
1. Create a new single post template
Before we start, you'll need to have a premium version of Elementor installed and activated. The free version of this plugin comes with some impressive features, but unfortunately, creating custom single post templates isn't one of them.
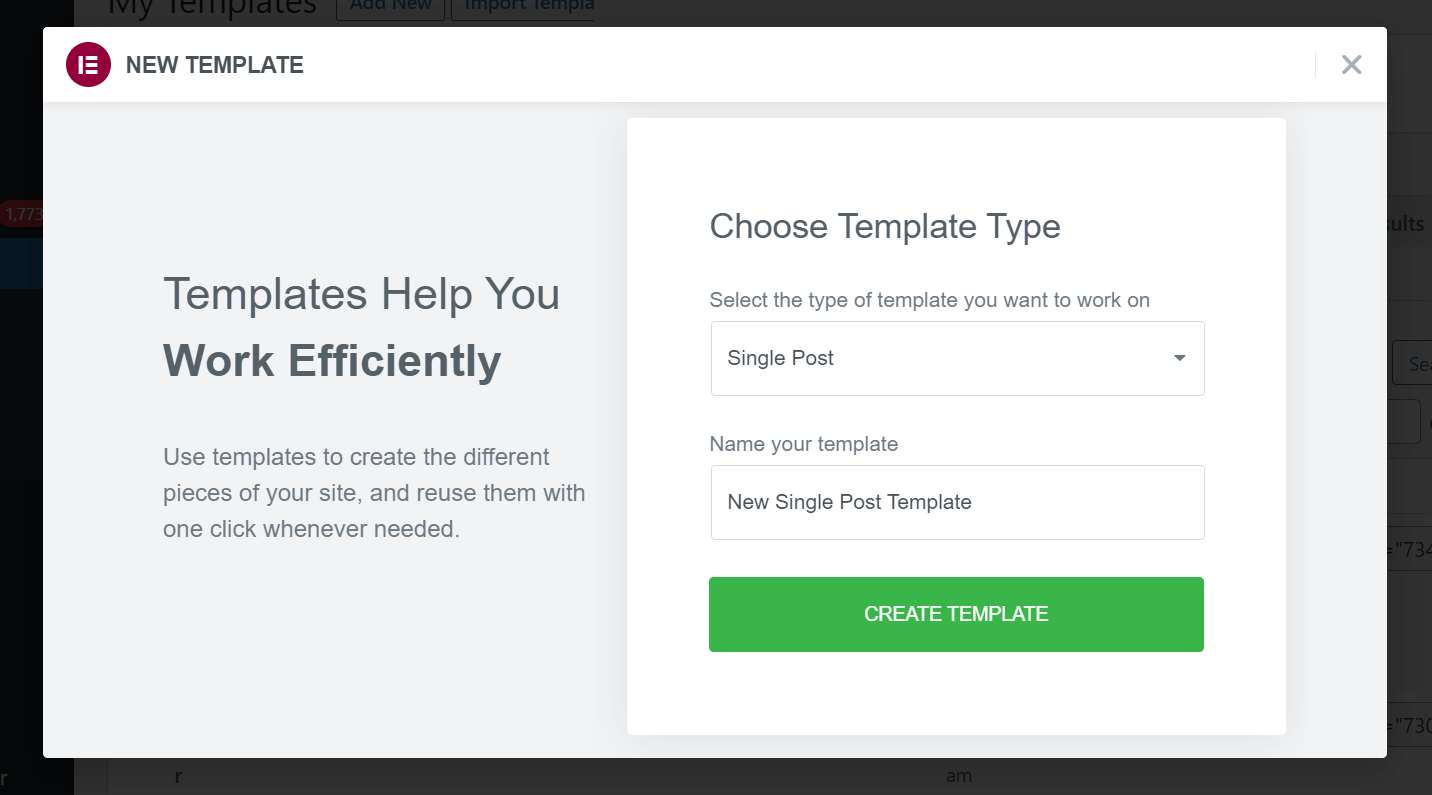
Once that's all set, you should see two new menu options on your WordPress dashboard: Elementor and Templates. Click on Templates > Add New and you should see a new pop-up menu. Then, choose your template type – in this case, Single Post – and give it a name:

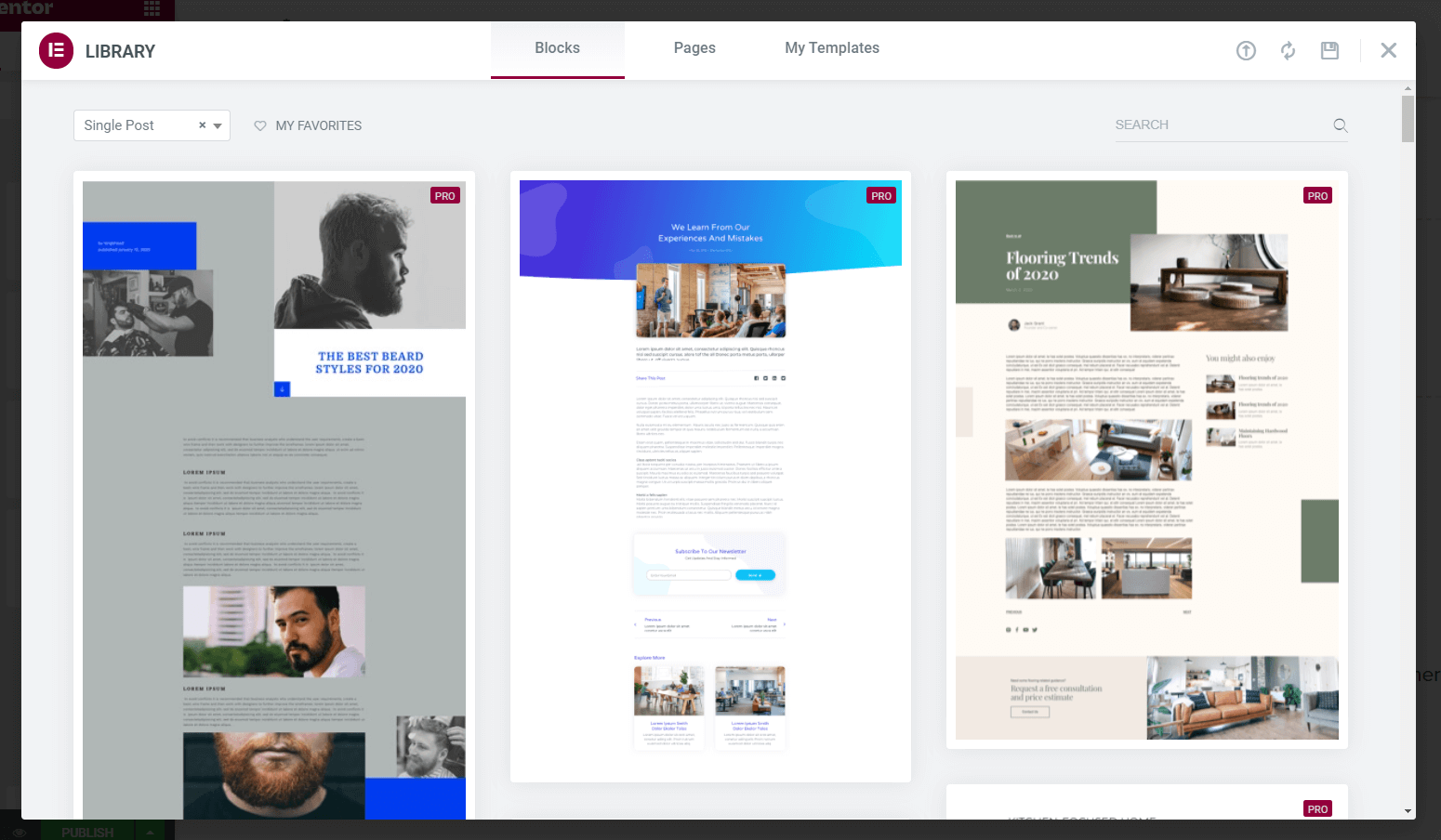
Next, you'll be greeted with another pop-up window. This one will show you a few pre-made templates that you can use to get started. You can edit them to fit your needs, or just use them as-is. Or, you can just close the window to create your design from scratch:

2. Customize your WordPress post template with widgets
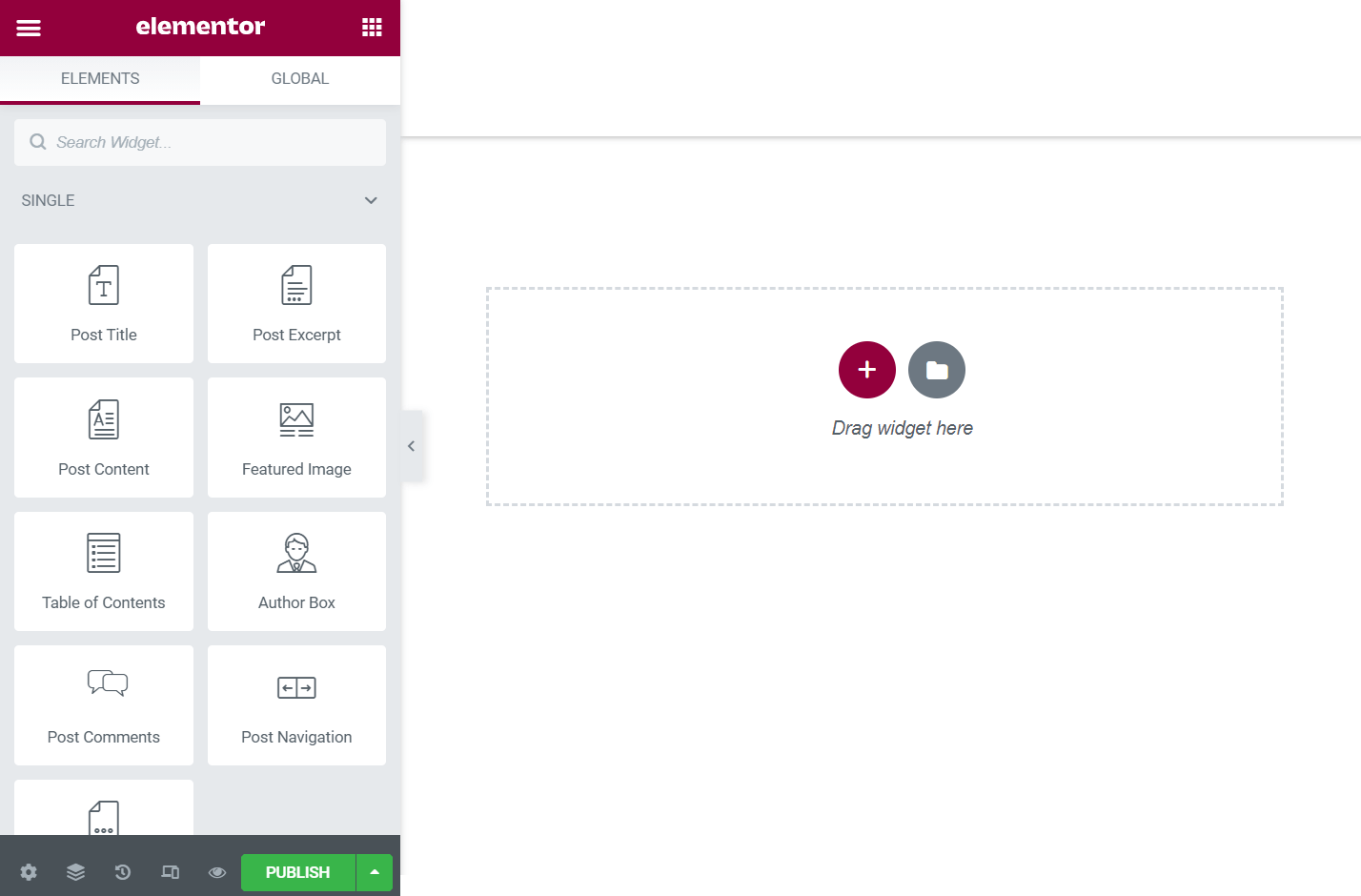
At this point, you should be inside Elementor's main editing interface. It should look something like below. If you chose a template, you'll see the template that you imported:

From here, you can drag-and-drop widgets from the left-hand menu. You can also drag them wherever you need them after they're on the page. You'll want to mainly focus on the Single widgets, as these let you insert a post's title, content, featured image, etc.
If you're having trouble building an empty template, Elementor has a solution. Click the gear icon in the lower-left corner. You'll then be able to pick a specific post to act as your placeholder content. For example, when you add the Post Title widget, Elementor will display the real title from your placeholder post. Don't worry about the content, though – the post itself will remain unchanged.
3. Choose where to use your template
When you're done editing, click on the Publish button in the lower left-hand corner.
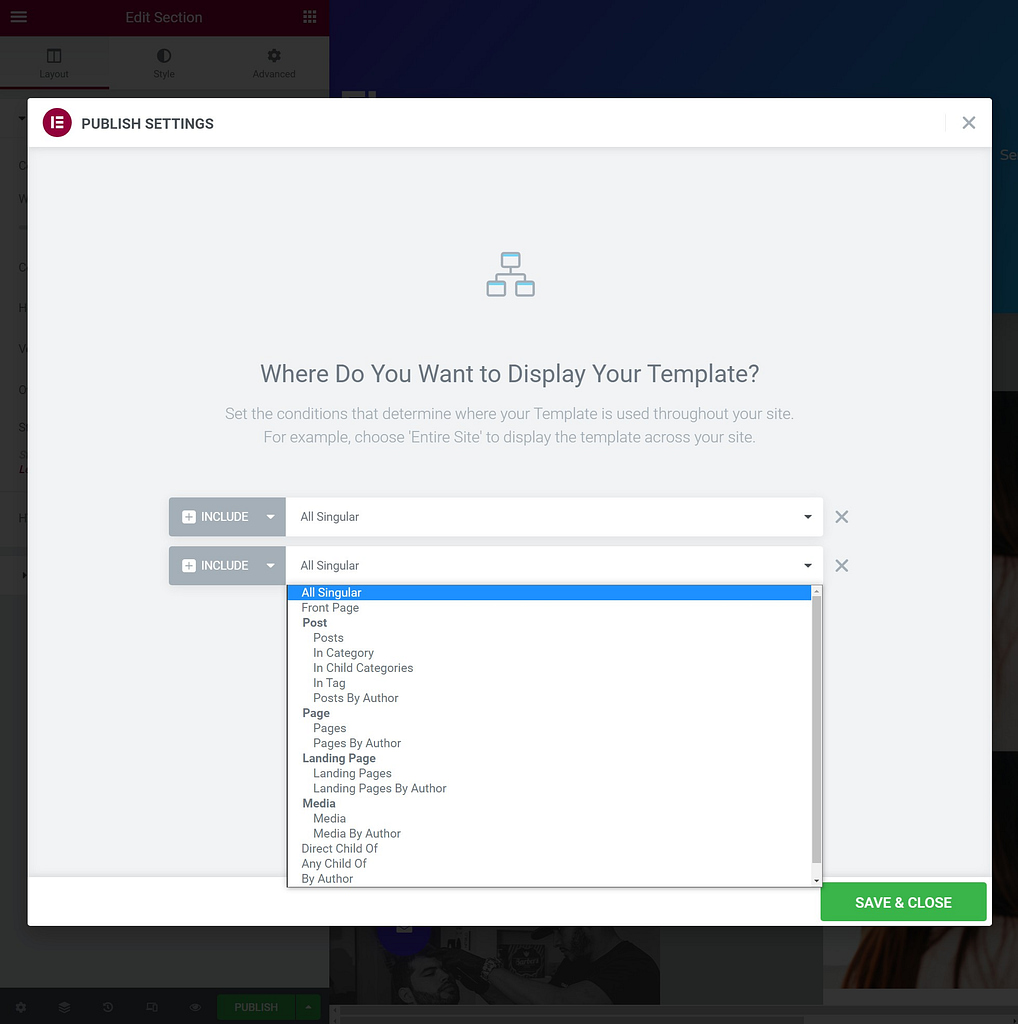
This will open an interface that lets you select where you want to use your template. That is, which posts should use this template?
To control that, Elementor lets you add "conditions".
If you want to use this post template for every post, you can just set the condition equal to All Singular. Otherwise, you can set up rules to target posts from specific categories, tags, authors, etc. Or, you can target specific posts.

Once you're done, click Save & Close and your new template will be live for all of the posts that you targeted with your conditions.
Start creating custom WordPress post templates
WordPress post templates have a lot to offer your site in terms of speed and consistency. Fortunately, getting started with these tools can be super easy. By mastering a few techniques, you should be able to streamline your post creation process and work on your site design more efficiently.
In this article, we covered two effective ways for building WordPress post templates:
- Creating different layouts using the built-in template editor in the block editor.
- Using Elementor Pro's Theme Builder feature to design custom templates.
See what's possible with the block editor, in our our full block editor guide. And if you want to learn more about Elementor, you can read our full Elementor review.
Do you have any questions about creating WordPress post templates? Let us know in the comments section below!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
how to make a design post for wordpress
Source: https://themeisle.com/blog/wordpress-post-templates/